Easily interact with the Local Storage of your user’s browser & without knowledge in HTML Web Storage API. We know that some times, when we don’t have the time or technical skills in code, a predefined variable or tag in Google Tag Manager can save us lot of time!
Local Storage Interact Tag : https://tagmanager.google.com/gallery/#/owners/gtm-templates-anto-hed/templates/local-storage-interact
Local Storage is a method of storing persistent data in the user’s browser. If you are not yet familiar with Local Storage I invite you to start with this explanatory video that explains the differences between local storage, session storage and cookies.
As a complement I also provide the variable custom : Local Storage Checker based on the same philosophy as the Tag but in variable mode : https://tagmanager.google.com/gallery/#/owners/gtm-templates-anto-hed/templates/local-storage-checker
Let’s load a new Template in Google Tag Manager!
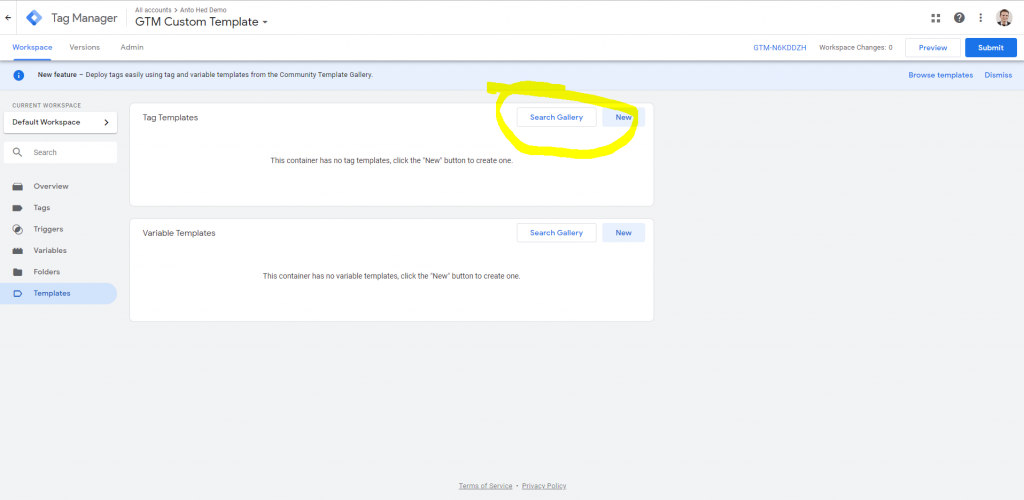
Go in your Google Tag Manager account and select the right container to use for Local Storage Interact template and go on “Templates” section. Click on “Search Gallery” and find the tag : Local Storage Interact
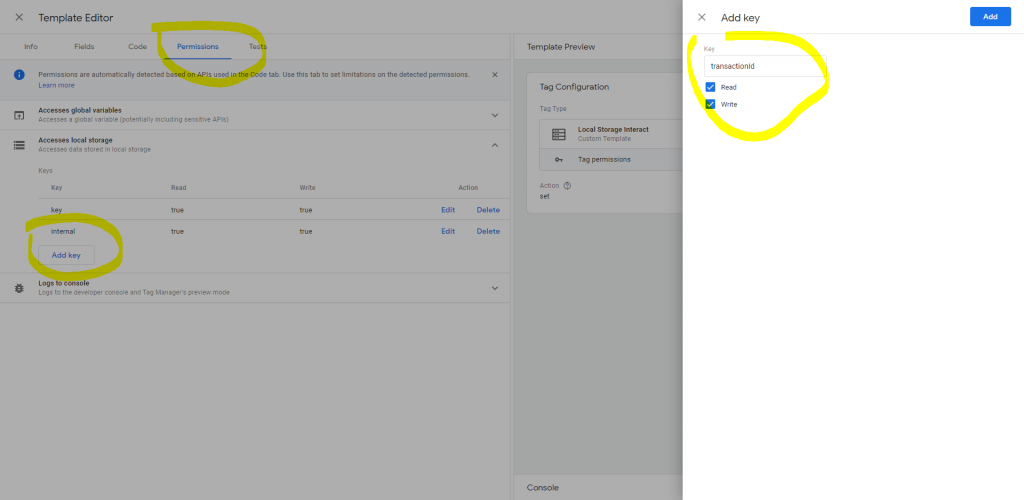
Once you have added the tag to your Tag Templates, one of the important thing to do is to allow permission to the key in Local Storage from the template Tag Settings in Google Tag Manager > Templates > Tag Templates > Local Storage Interact
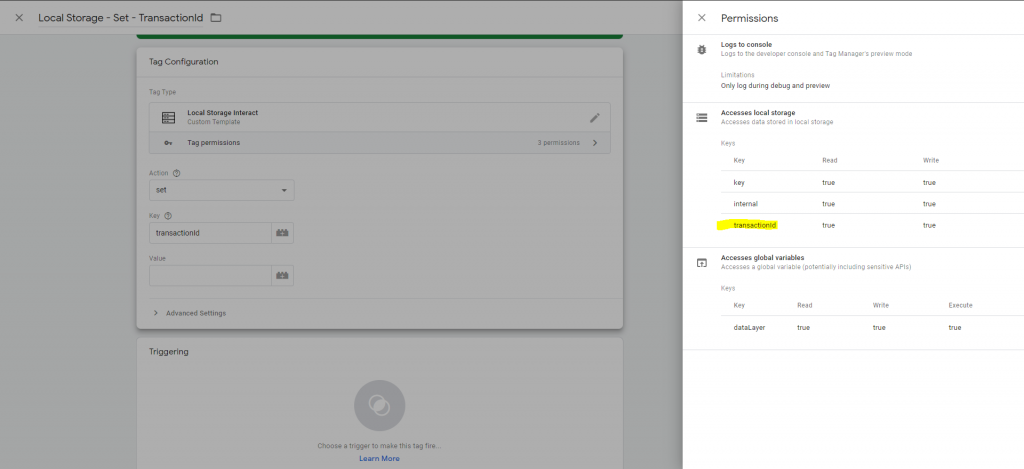
Allowed permissions : Accesses local storage
This permission is required to access to a ‘key’ in the Local Storage. You have to pre-defined the name or your key that you want to stock in the local storage. Example, if you want to use the Local Storage Interact to avoid the transaction data publication, you can define a key to stock the transaction id, the key will could be : ‘transactionId’.
In the permission tab to allow the key ‘transactionId’
Go on your GTM container :
- Click on: Templates
- Click on: Tag Templates (Local Storage Interact)
- Click on: Permissions > Accesses local storage
- Click on: Add key
- Fill: “Key” by the name of the type of item that you want to store in Local Storage
- Fill: Select the right permission of interaction with this new item added. Read to consult and get an item from Local Storage and Write to add an item to Local Storage
- Click on Add and continue
Setup the Local Storage Interact Tag
Great, your are now allowed to interact with the local storage according to the key(s) that have been added !
We are going to use the same example (avoid duplicate transaction) to show you how to setup the Local Storage Interact Tag !
1 – Initialize the tag
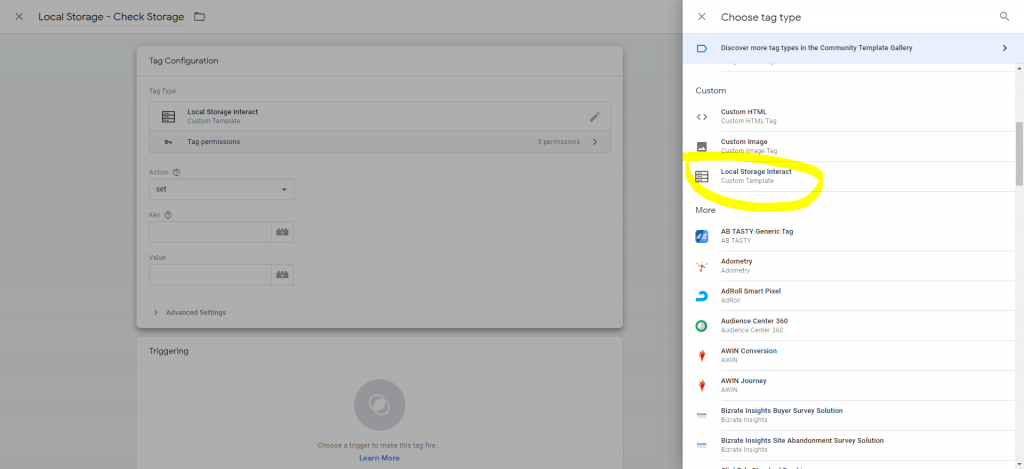
By clicking on New Tag, choice the Local Storage Interact tag in the listing.
2 – How the tag is composed
- Action: what do you want to do with the localStorage?
- Key: what key is involved (‘transactionId’ for example)
- Value: in case of an added element, you can specify the value expected (the value of the transactionId ‘1234’) for example
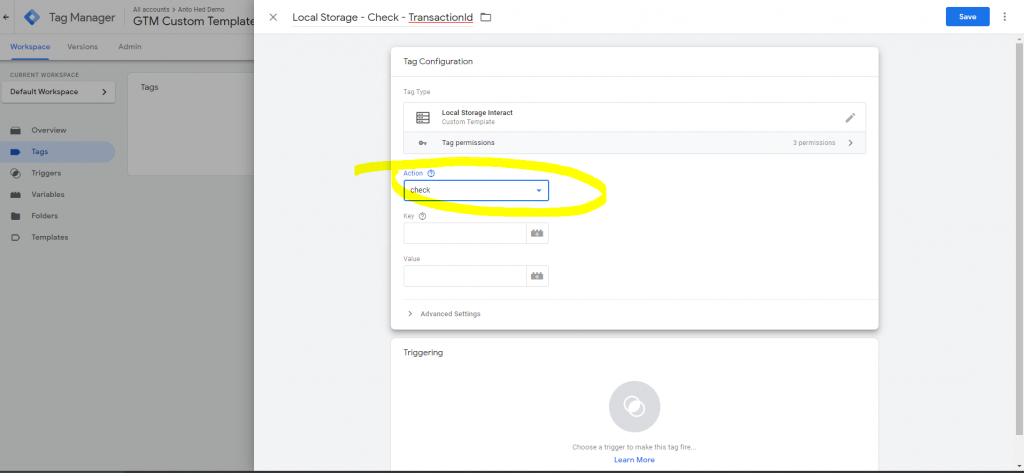
3 – Choose the right action
The Local Storage can can act in three different ways. Action determines what do you want to do with an item in Local Storage:
- Set an item in Local Storage: is used to stock a ‘key’ + ‘value’ on the local storage
- Get an item in Local Storage: is used to get a ‘value’ from a ‘key’ in local storage
- Remove an item in Local Storage: is used to delete a ‘key’ + ‘value’ in local storage
- Check an item in Local Storage: is used to check if an item ‘key’ + ‘value’ is already in local storage. If the value checked in Local Storage is already present, a dataLayer push will sent with this key value in dataLayer alreadyInLocalStorage = true
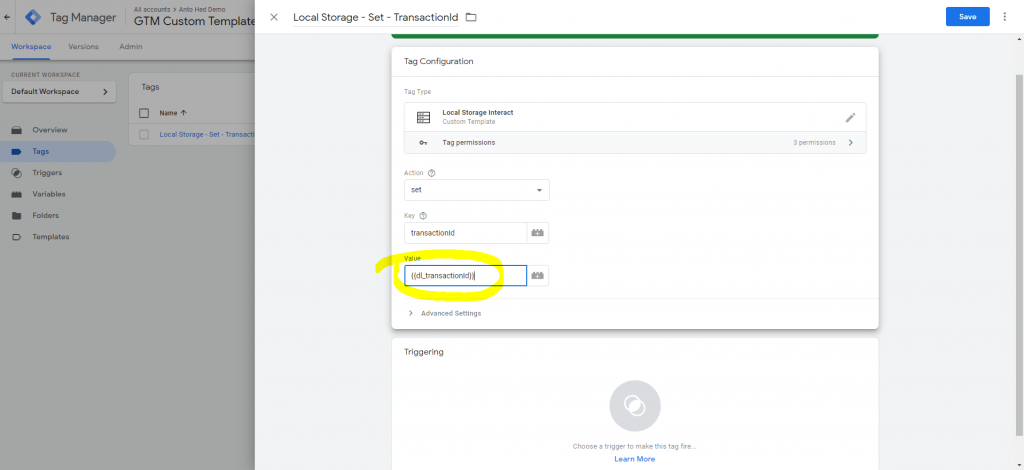
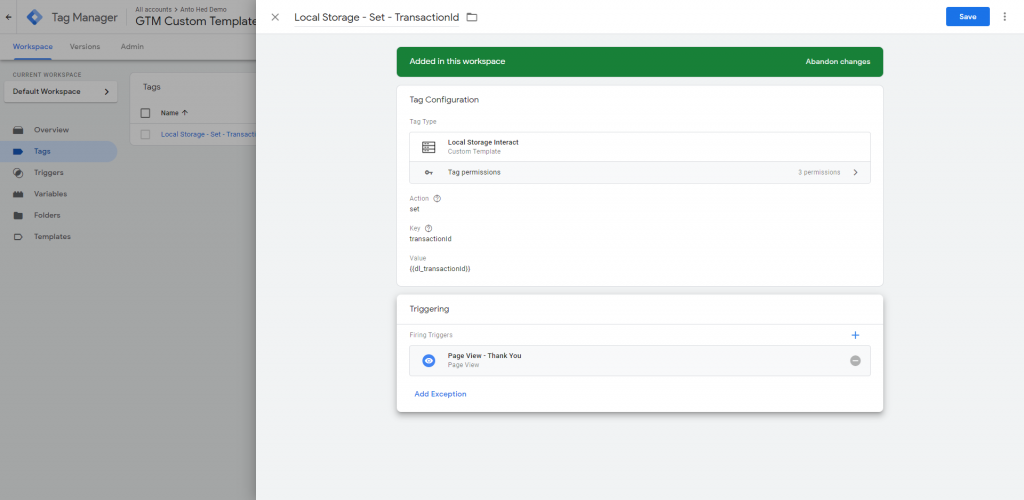
1 – Action: Set an item in Local Storage
In this example, I want to set the transaction ID of the user in the Local Storage!
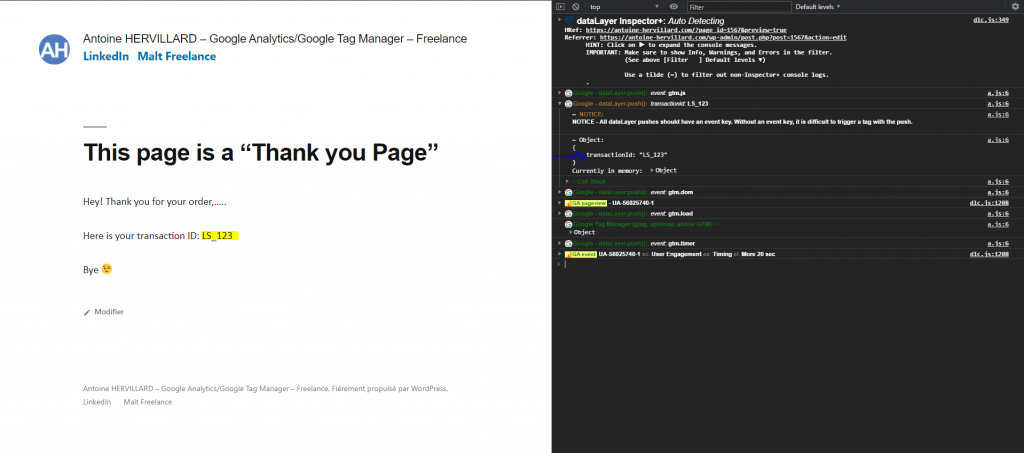
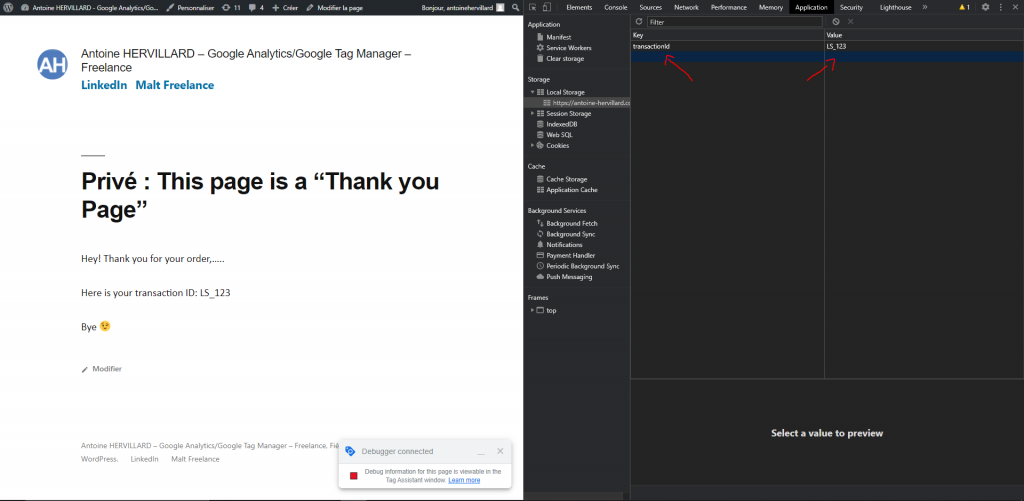
On the following page bellow, we can see that the transactionId is sent in the dataLayer.
Now, we are going to set this value in the Local Storage. After has choosing the right action ‘set’ you can fill the ‘key’ by the right value beforehand allowed in the permission tab.
Once the ‘Key’ is filled, you can now select the variable that will to get the transactionId sent in the dataLayer.
Nice, once the tag is successfully filled, you can choose the right trigger to set the Local Storage Interact Tag. In this example, we want to stock the transactionId in Local Storage when the transactionId is present, on the transaction confirmation page.
Let’s check if the tag works properly. Open your debug mode and check if the tag is well send then check in your application / storage / local storage if you see the data! 🙌
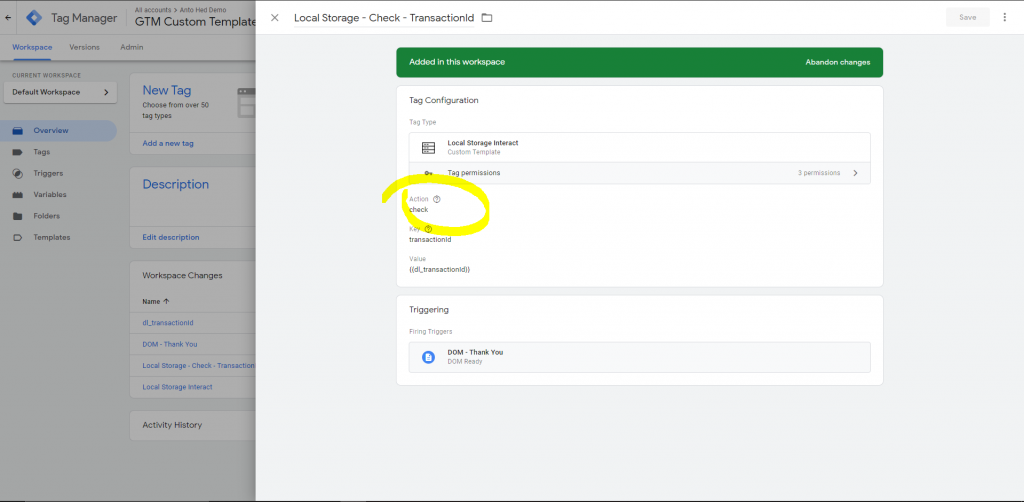
2 – Action: Check an item
Ok now, I want to ask the tag to check if this value is already present in the Local Storage. We will now check if the transactionId value is the same between the value present in the DataLayer and the Local Storage. You have just to change the action in the Tag To apply this function. In our case for the example, the value will be the same.
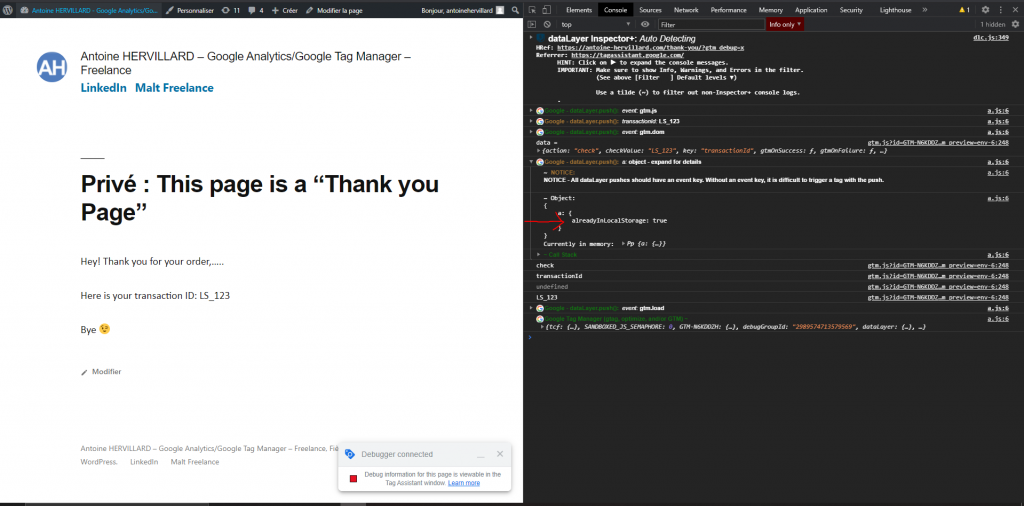
Now, the tag are going to take the value of transactionId in the dataLayer and verify if the same value is present in the Local Storage, in our example, yes. In this case, it will return the value true in the dalaLayer to inform us that the value checked is already present in the Local Storage.
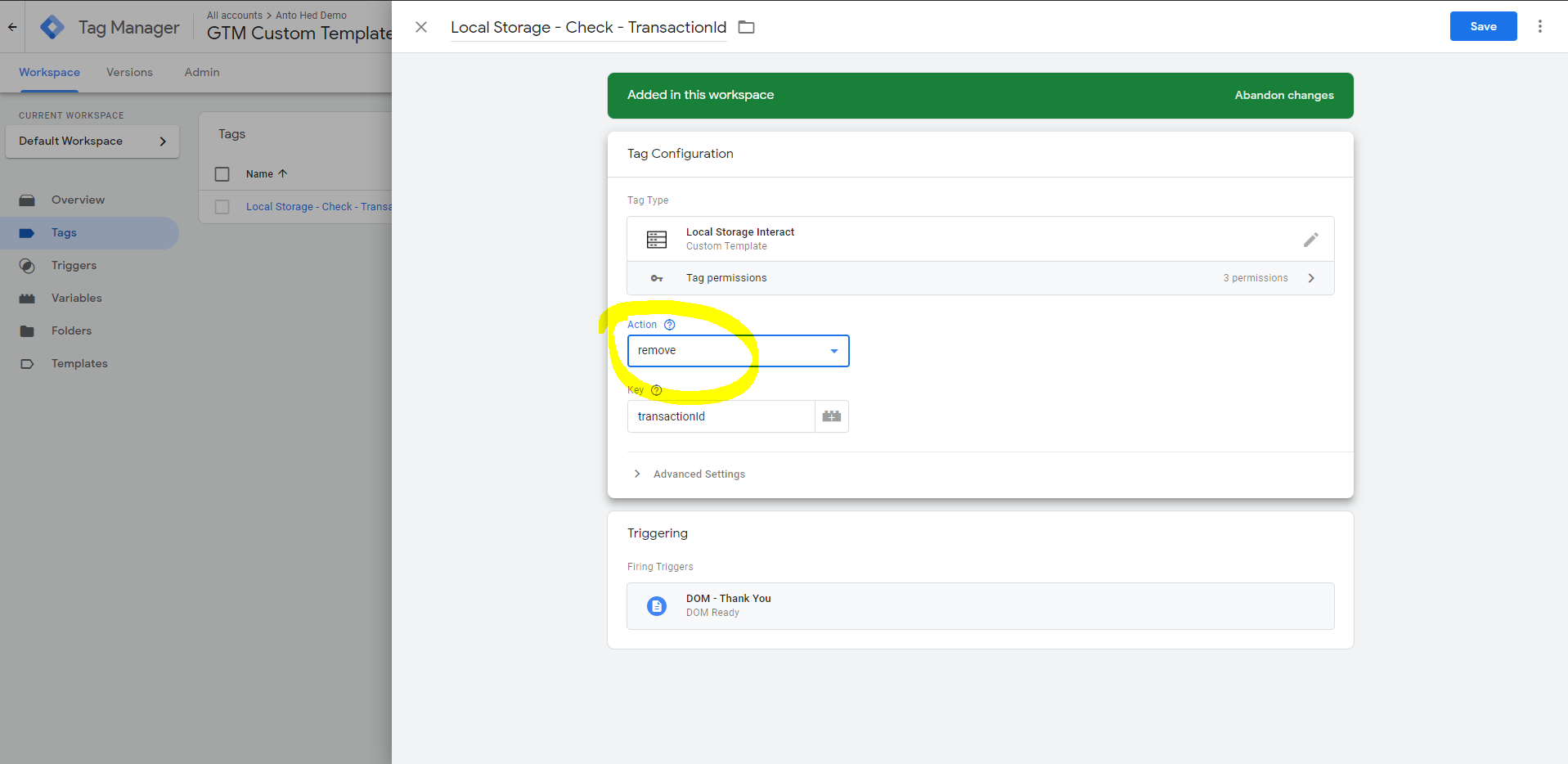
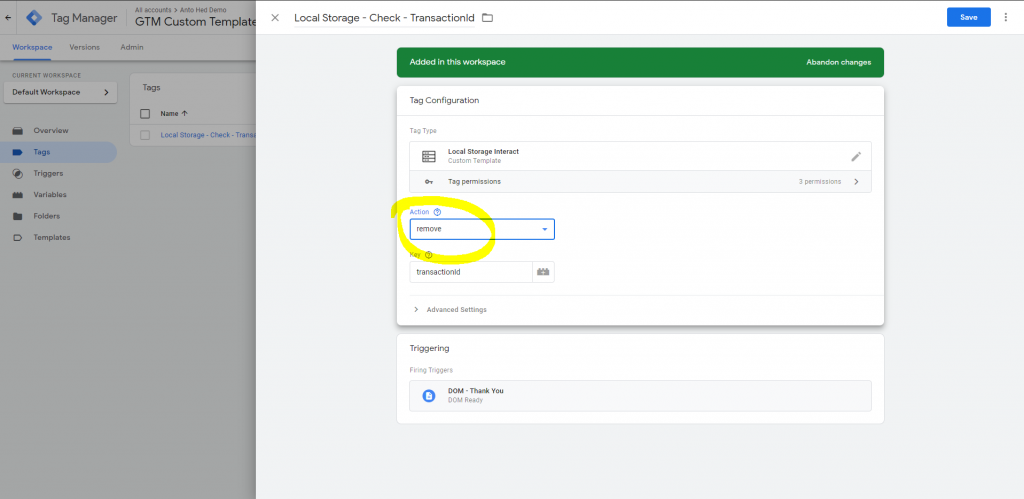
3 – Action: Remove an item
Ok now, for some reason, here’s how you can remove an item from Local Storage. In this case, we would like to delete the transactionId. Once the tag fired, the item in the Local Storage will be deleted.
How to avoid duplicate transaction thanks to the Local Storage Interact Tag?
In our example we see how to prevent duplicate transaction by using the Local Storage. In this case the Local Storage will take 2 functions:
- Check if the ID of the transaction is not already present in the local storage of the user’s browser
- Set the transaction ID of the transaction when the user is on the transaction page
Here is the process:
- Create a tag to check if the value of the transactionId is not already present in the Data Layer
- Apply an exception trigger on your transaction tag with the condition alreadyInLocalStorage: true which will prevent it from being triggered if this transaction ID has already been raised
- Create a tag to set the latest transactionId value in the Local Storage