Interagissez facilement avec le stockage local du navigateur de votre utilisateur & sans connaissance en HTML Web Storage API. Nous savons que parfois, lorsque nous n’avons pas le temps ou les compétences techniques pour coder, un custom template de tag ou de variable dans Google Tag Manager peut nous faire sauver du temps !
Local Storage Interact Tag : https://tagmanager.google.com/gallery/#/owners/gtm-templates-anto-hed/templates/local-storage-interact
Le Local Storage est une méthode de stockage de données persistantes dans le navigateur de l’utilisateur. Si vous n’êtes pas familier encore avec le Local Storage je vous invite à commencer par cette vidéo explicative qui explique les différences entre le local storage, session storage et les cookies.
En complément je mets aussi à disposition, la custom variable : Local Storage Checker basée sur la même philosophie que le Tag mais en mode variable : https://tagmanager.google.com/gallery/#/owners/gtm-templates-anto-hed/templates/local-storage-checker
Chargeons un nouveau modèle (custom template) dans Google Tag Manager !
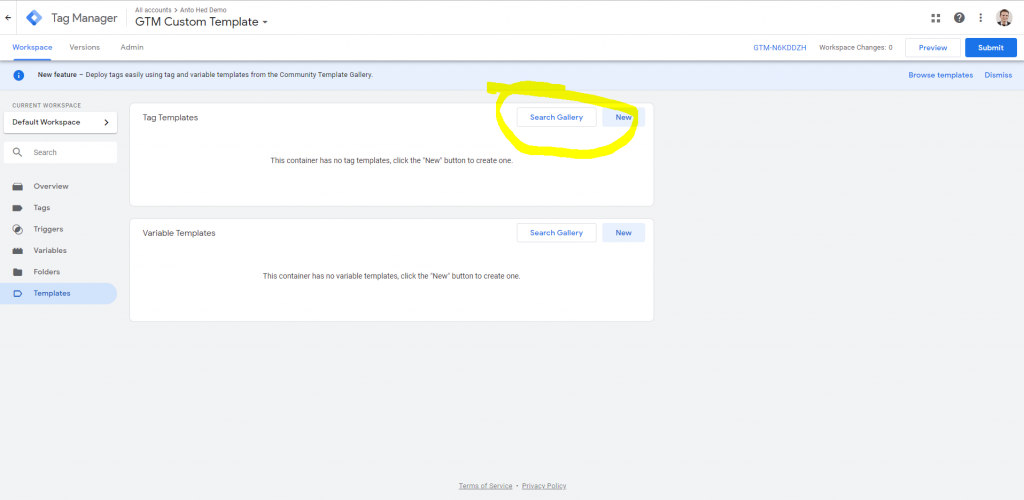
Allez dans votre compte Google Tag Manager et sélectionnez le bon conteneur à utiliser pour le modèle Local Storage Interact et allez dans la section « Templates ». Cliquez sur « Search Gallery » et trouvez le tag : Local Storage Interact
Une fois que vous avez ajouté l’étiquette à vos modèles d’étiquettes, l’une des choses importantes à faire est d’autoriser la clé dans le stockage local !
Modification des permissions d’accès à certains éléments du Local Storage
Un élément du Local Storage est composé de : Clé-Valeur
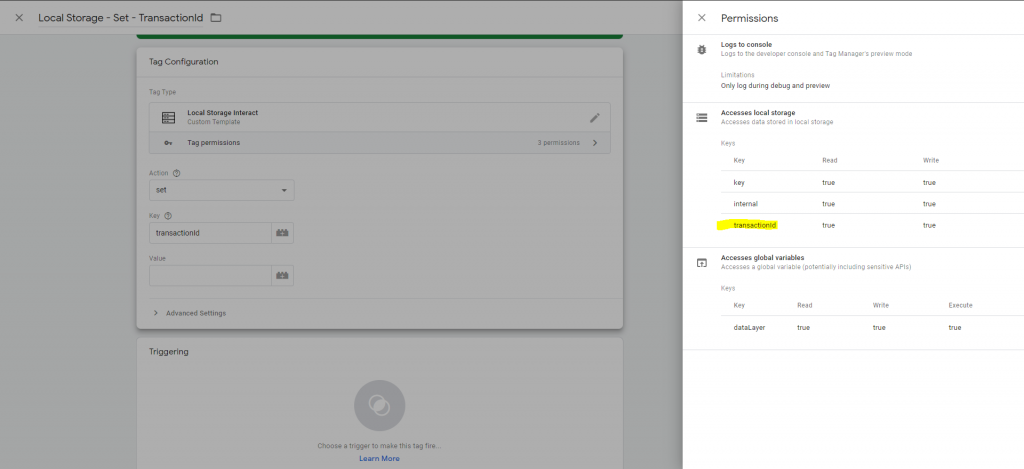
Cette autorisation est nécessaire pour accéder à une « clé » dans le stockage local. Vous devez prédéfinir le nom de la clé que vous souhaitez stocker dans le stockage local. Par exemple, si vous voulez utiliser le Local Storage Interact et éviter la duplication des données de transaction, vous pouvez définir une clé pour stocker l’id de la transaction, la clé pourrait être : ‘transactionId’.
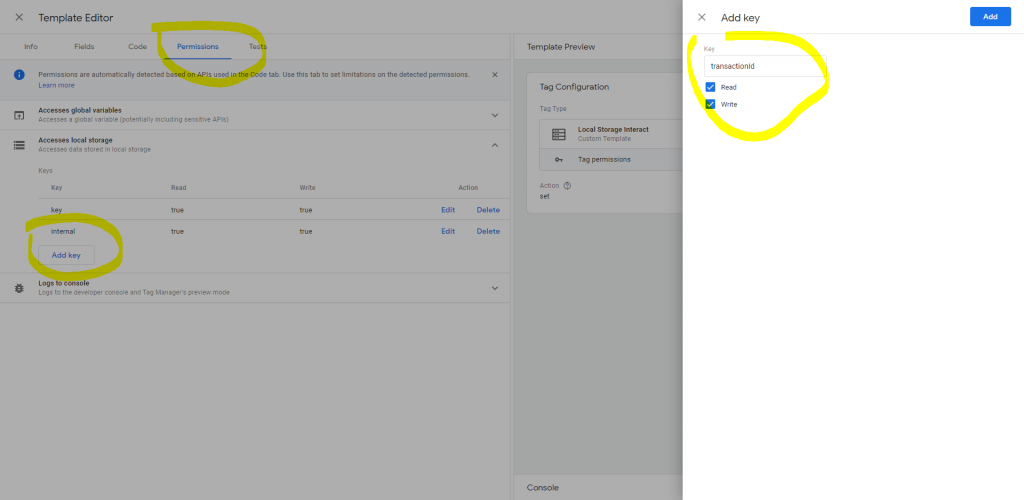
Dans l’onglet des autorisations, autoriser la clé « transactionId » ou votre propre clé.
Allez sur votre conteneur GTM :
- Cliquez sur : Template
- Cliquez sur : Tag Template (Local Storage Interact)
- Cliquez sur : Permissions > Accéder au stockage local
- Cliquez sur Ajouter une clé
- Remplir : « Clé » par le nom du type d’élément que vous voulez stocker dans le Local Storage.
- Remplissez : Sélectionnez la bonne permission d’interaction avec ce nouvel élément ajouté. Read pour consulter et obtenir un élément du Local Storage et Write pour ajouter un élément au Local Storage.
- Cliquez sur Ajouter et continuez
Configurer le Tag Local Storage Interact
Super, vous êtes maintenant autorisé à interagir avec le stockage local selon la ou les clés qui ont été ajoutées !
Nous allons utiliser le même exemple que celui-ci dessus pour vous montrer comment éviter la duplication de transactions avec le tag Local Storage Interact.
1 – Initialiser le tag
En cliquant sur New Tag, choisissez le tag Local Storage Interact dans la liste.
2 – Comment la balise est composée
- Action : que voulez-vous faire avec le Local Storage ?
- Key : quelle clé est concernée (‘transactionId’ par exemple)
- Value : dans le cas d’un élément à ajouté au Local Storage, vous pouvez spécifier la valeur attendue (la valeur du transactionId ‘1234’) par exemple.
3 – Choisissez la bonne action
Le stockage local peut agir de trois manières différentes. L’action détermine ce que vous voulez faire avec un élément du stockage local :
- Set an item in Local Storage : est utilisé pour stocker une ‘clé’ + ‘valeur’ dans le stockage local.
- Get un élément dans le stockage local : permet d’obtenir une « valeur » à partir d’une « clé » dans le stockage local.
- Remove un élément dans le stockage local : permet de supprimer une « clé » + une « valeur » dans le stockage local.
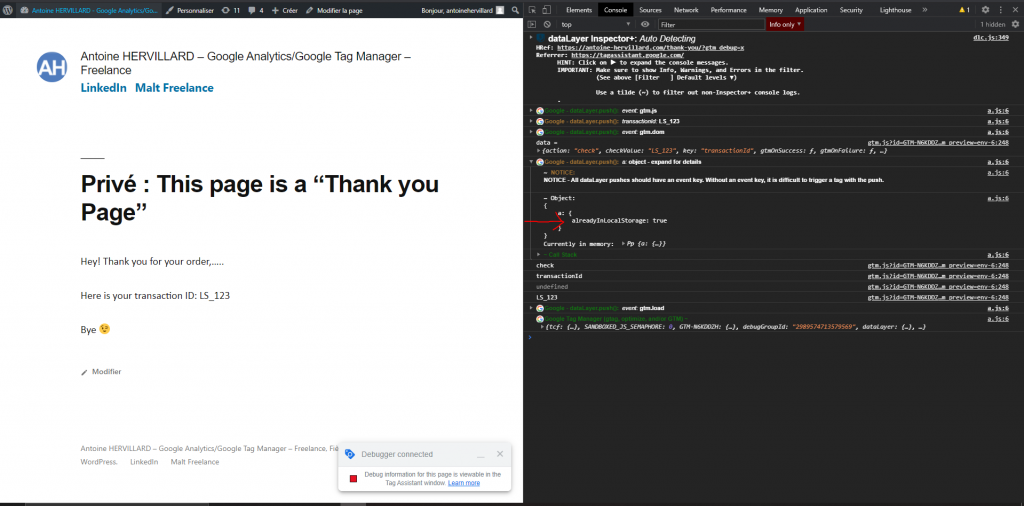
- Check un élément dans le stockage local : permet de vérifier si un élément ‘clé’ + ‘valeur’ est déjà dans le stockage local. Si la valeur vérifiée dans le stockage local est déjà présente, un push dataLayer sera envoyé avec la valeur de cette clé dans le dataLayer alreadyInLocalStorage = true.
1 – Action : Ajouter un élément dans le stockage local
Dans cet exemple, je souhaite que l’identifiant de transaction de l’utilisateur soit stocké dans le Local Storage.
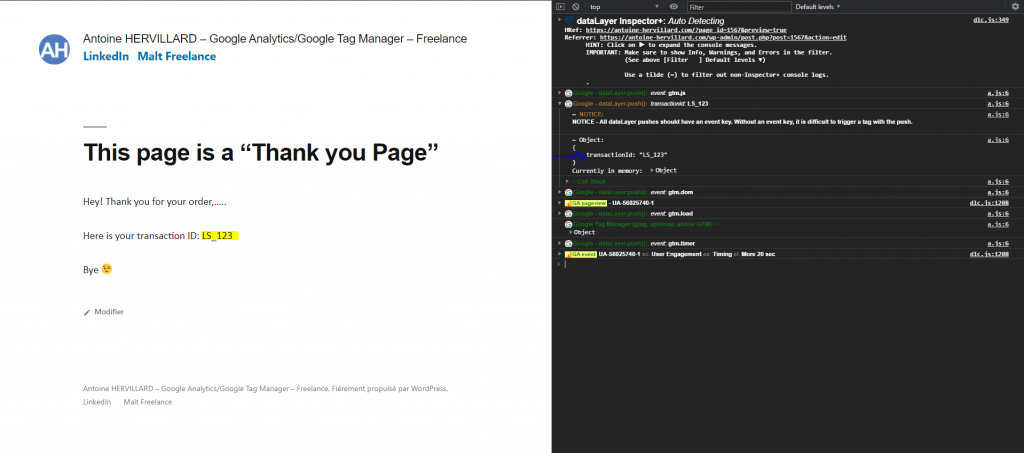
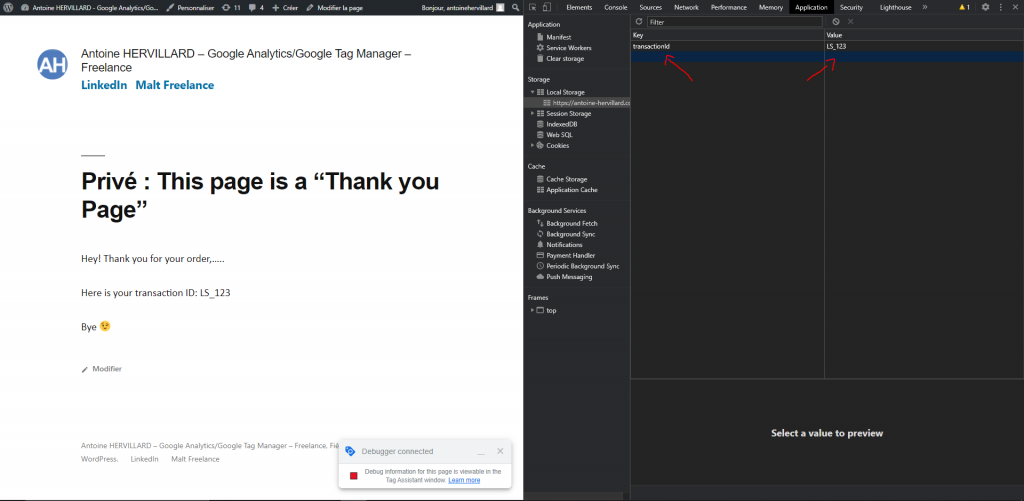
Sur la page suivante, nous pouvons voir que le transactionId est envoyé dans la dataLayer via le push lors de la confirmation de commande.
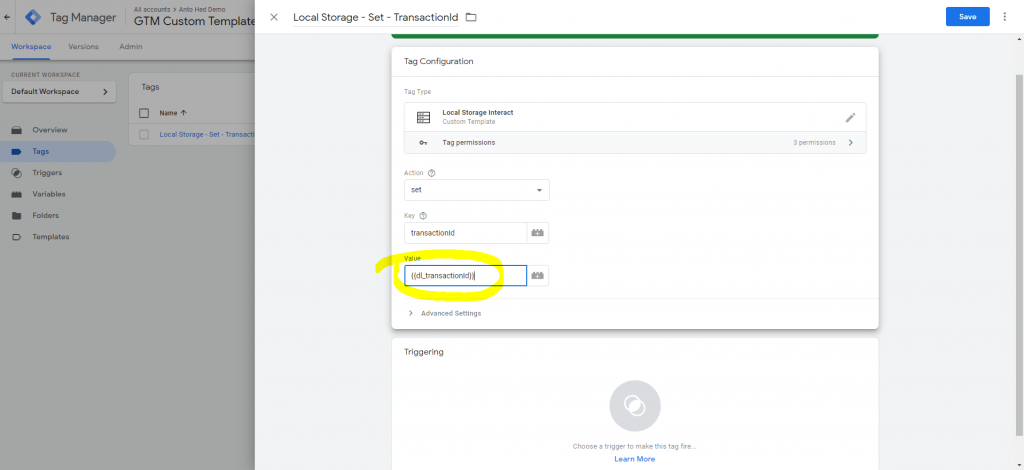
Maintenant, nous allons définir cette valeur dans le stockage local. Après avoir choisi la bonne action ‘set’, vous pouvez remplir la ‘key’ avec la bonne valeur préalablement autorisée dans l’onglet permission.
Une fois que la ‘Clé’ entre le tag et les permissions du tag match, vous pouvez maintenant sélectionner la variable qui recevra le transactionId envoyé dans la couche de données.
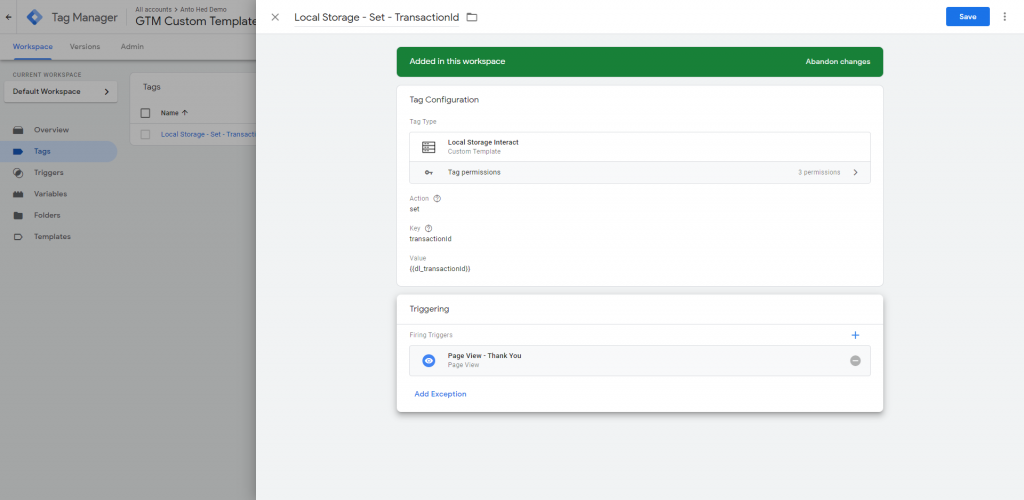
Super, une fois que l’étiquette est remplie avec succès, vous pouvez choisir le bon déclencheur pour définir l’étiquette d’interaction du stockage local. Dans cet exemple, nous voulons stocker le transactionId dans le Local Storage lorsque le transactionId est présent, sur la page de confirmation de la transaction.
Vérifions si le tag fonctionne correctement. Ouvrez votre mode debug et vérifiez si le tag est bien envoyé puis vérifiez dans votre application / stockage / stockage local si vous voyez les données ! 🙌
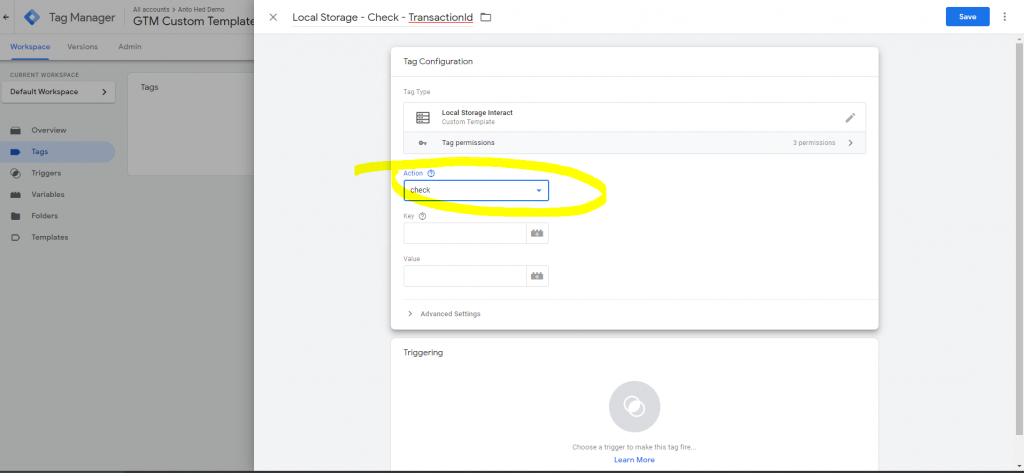
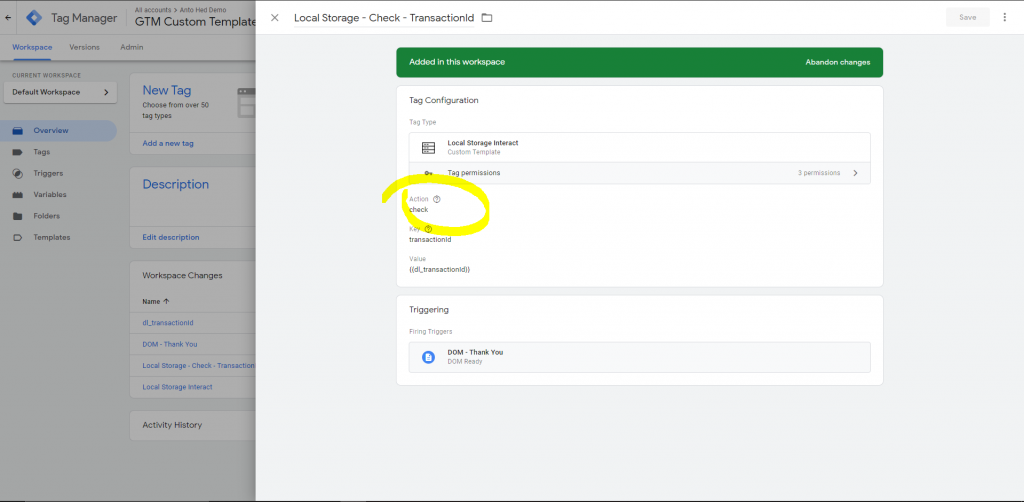
2 – Action : Vérifier un élément du Local Storage
Ok maintenant, je veux demander à la balise de vérifier si cette valeur est déjà présente dans le Local Storage. Nous allons maintenant vérifier si la valeur transactionId est la même que celle présente dans la couche de données et dans le stockage local. Il suffit de changer l’action dans le Tag pour appliquer cette fonction.
Maintenant, le tag va prendre la valeur de transactionId dans le dataLayer et vérifier si la même valeur est présente dans le Local Storage, dans notre exemple, oui. Dans ce cas, il retournera la valeur true dans la couche dalaLayer pour nous informer que la valeur vérifiée dans le dataLayer est déjà présente dans le Local Storage.
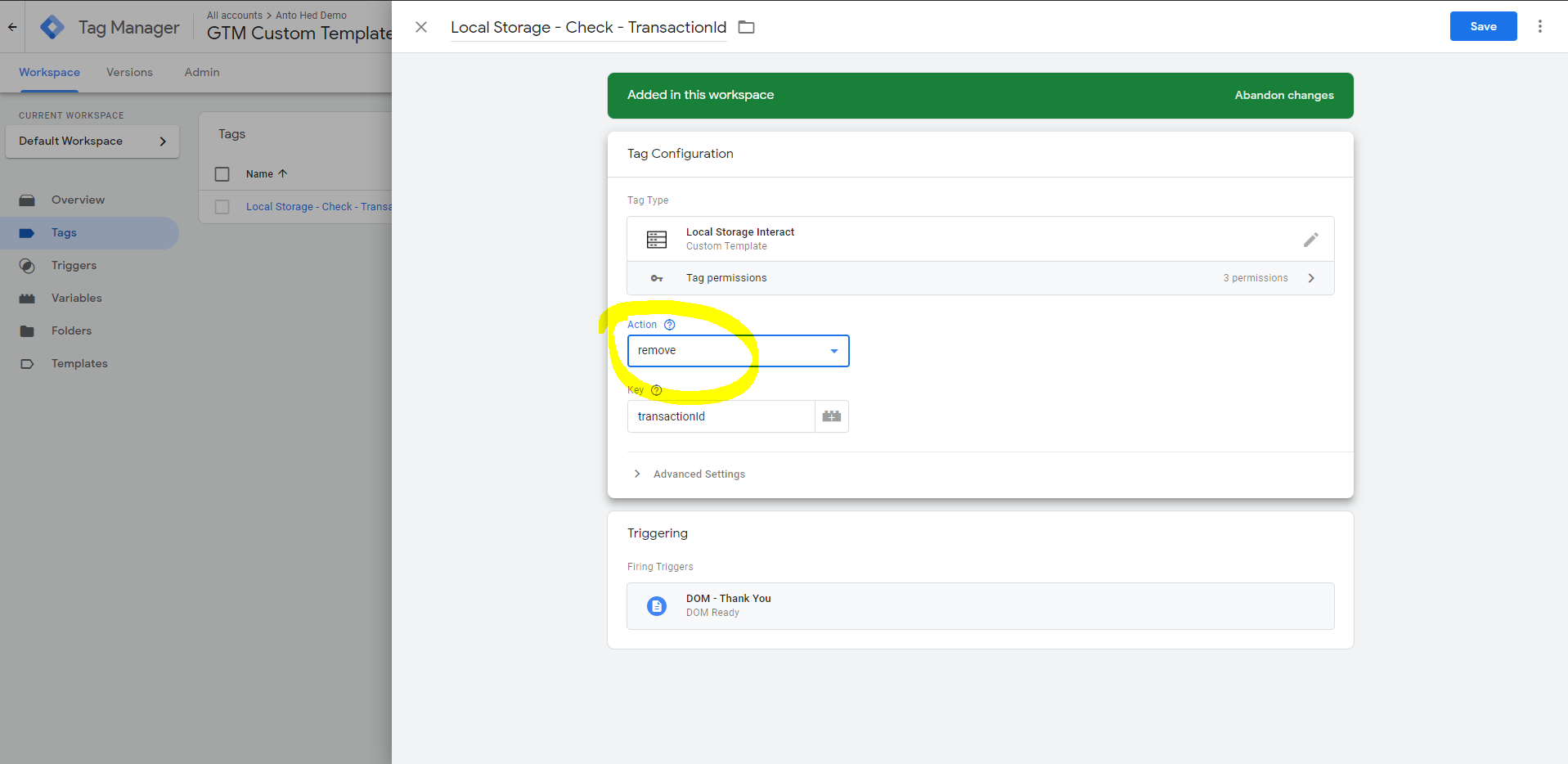
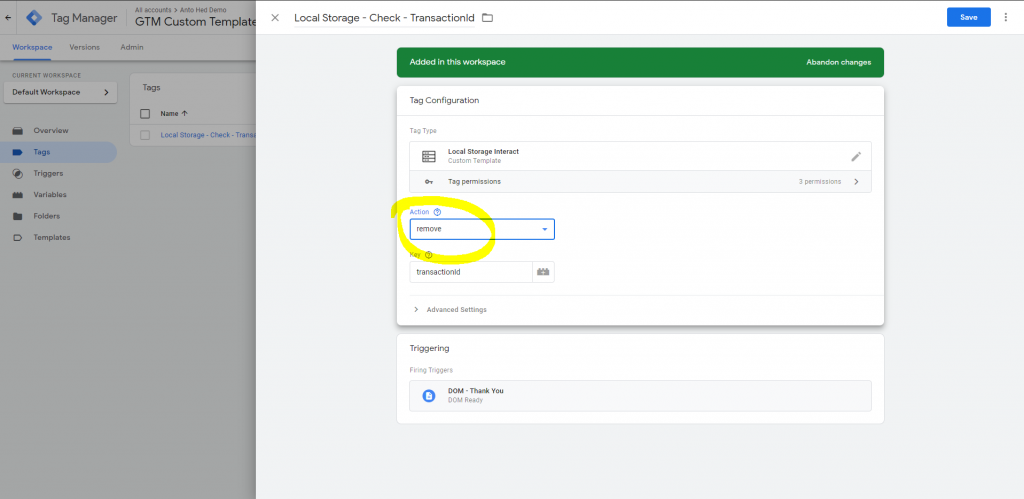
3 – Action : Supprimer un élément du Local Storage
Ok maintenant, pour une raison quelconque, voici comment vous pouvez supprimer un élément du stockage local. Dans ce cas, nous voudrions supprimer le transactionId. Une fois la balise lancée, l’élément dans le stockage local sera supprimé.
Comment éviter les transactions en double grâce au Tag Interact de stockage local ?
Cela fera très certainement l’objet d’un article dédié prochainement, mais si vous souhaitez vous exercé à mettre en place un setup de déduplication de transaction via le Local Storage, voici le guide :
Dans ce cas, le stockage local prendra 2 fonctions :
- Check si l’ID de la transaction n’est pas déjà présent dans le stockage local du navigateur de l’utilisateur.
- Set l’ID de la transaction lorsque l’utilisateur se trouve sur la page de la transaction.
- Créer un tag pour checker si la valeur de transactionId n’est pas déjà présente dans la couche de données.
- Appliquer un trigger d’exception sur votre tag de transaction avec la condition alreadyInLocalStorage : true ce qui lui l’empêchera de se déclencher si cette identifiant de transaction a déjà été remonté
- Créer un tag pour définir la dernière valeur de transactionId dans le Local Storage pour pouvoir potentiellement le check lors d’une nouvelle transaction de cet utilisateur